We have a plethora of browser apps on the market, and the last thing we need is more mobile apps that essentially do the same thing. Search browsers have a pretty standard format with a search bar and list of results. I know what you’re thinking; what’s wrong with following industry standards?
These browsers were not designed for mobile devices.
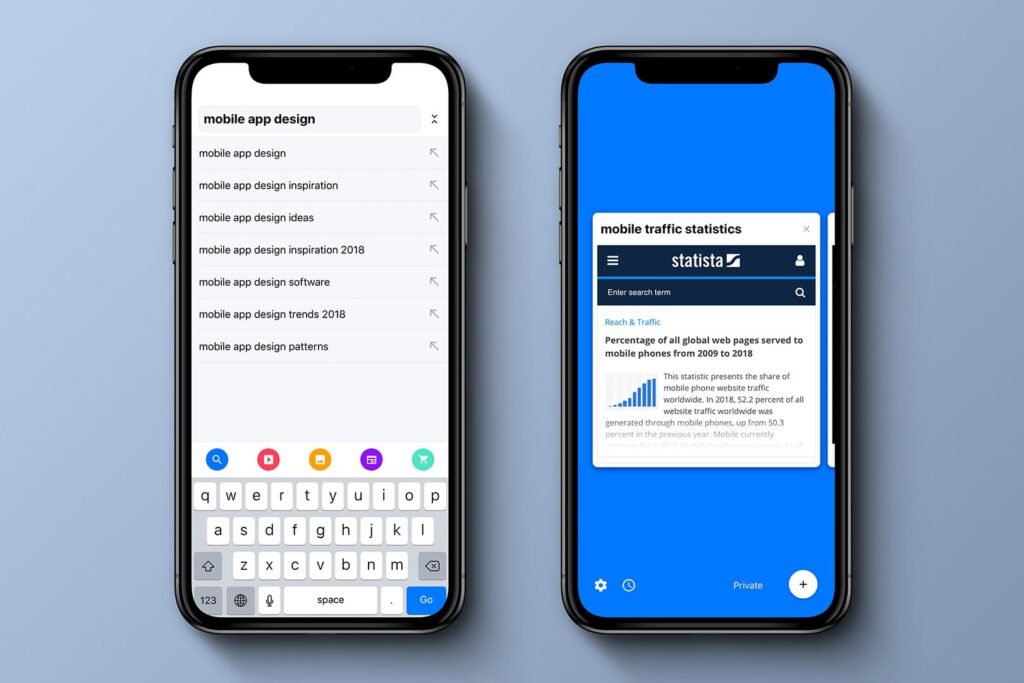
Mobile-first design is not a new concept. It’s well known that mobile traffic accounts for over 50% of global website traffic, and has since the beginning of 2017 (Statista). The move to design websites with phone use in mind is essential for mobile apps if you want to reach users and keep them. However, search browsers seemed to be one of the few things that missed that memo. Enter Cake Browser.
Cake Browser was released at the end of January this year, and completely disrupts the search engine industry. Why? They threw out the standard layout of mobile web browsers and made it a whole lot easier to browse the internet with your phone. In fact, you can basically browse with just your thumb. Cake hasn’t reinvented the wheel, they’re just bringing the mobile-first design “wheel” to search browsers.
Here are 3 ways Cake redesigned mobile browsing:
1. Use of Gestures
Cake took a few tips from Tinder and opted for a preloaded, swipeable results page. Instead of listing results on one page, the first search result is loaded on your screen and the remaining results are loaded in the background. You can then swipe through the results until you find what you’re looking for, or swipe back to pull up the familiar list of results. 50% of mobile users use their phone with one hand only, so optimizing your mobile app for single hand use by incorporating gestures is going to improve user experience without cluttering your screen.
2. Decreased loading time
According to John Mueller, if a page takes longer than 2-3 seconds to load, then users are going to another page. By pre-loading results in the background, Cake eliminates the need to painstakingly click through search results and wait for them to load, thereby dramatically reducing the overall time spent searching. As Cake says, “More Needles, Less Haystacks.”
3. Personalization
Find yourself searching the same things several times, or simply want to keep up on a certain topic? You can create streams with saved searches and queries, such as “Tech News” that are accessible from the main app page. Users can also reorder search results based on their preferred search engine. Cake also makes news topic recommendations based on what is popular.
Cake may not become the most used search browser or mobile app, but they took modern design thinking and applied it to one of the most basic internet functions that we use every day. Just because it’s the industry standard, doesn’t necessarily mean its the most user friendly.