What makes a good user experience? Whether you’re an experienced design professional or purely a user, you can sense the quality of a website’s or app’s User Experience (UX).
- Is information presented concisely and effectively?
- Are the screens readable and easy to understand?
- Are responses to a user’s actions intuitive?
It’s great when the answers to all of these questions are ‘yes’, but the frustration a user feels when the answers are resounding ‘no’s’ is perhaps even more memorable…and not in a good way.
Therein lies the importance of UX design: a well-crafted app will leave your users happy right from their first impressions and allow them to enjoy what your app has to offer. Meanwhile, a poorly-designed app will leave users unable or unwilling to engage with it. To this end, good UX design requires a sound conceptual foundation, and this is why we at Azul Arc employ Object-Oriented User Experience design.
What is Object-Oriented User Experience?
Object-Oriented User Experience (OOUX) is a digital design philosophy that places emphasis on objects rather than actions, or put another way, nouns rather than verbs. Think back to your first word or that of someone you know. Whatever it was (maybe Mama, Dada, or Kitty), it was most likely a noun! Humans have a much easier time wrapping their heads around nouns than they do verbs because nouns are much more ingrained in the foundations of language. Verbs themselves need nouns to function: you can’t picture a ball being thrown without first picturing a ball and someone to throw it.
And so, it makes sense that humans begin with nouns when communicating ideas. OOUX design follows a similar principle. By beginning with the nouns , an app’s design will better cater to the mindset of its users and provide them with as comfortable and intuitive an experience as possible. OOUX forces simple design and prioritized content, allowing the user the freedom to directly access the content they want instead of being forced into a “one size fits all” navigation path.
How Does OOUX Work?
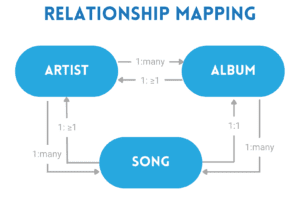
Here’s an example of how it works. Let’s say we want to design a music streaming service. Users of this service will be able to play their favorite songs, organize them into playlists, and discover new music by various artists. The most foundational object for this new service would, of course, be a song.
Once a designer determines what an object will be, they can begin thinking about the properties that define the structure of the object: attributes. Attributes can fall under the categories of content or metadata. Content is the basic, foundational information of an object, while metadata is more specific information useful for sorting and filtering objects.
In our song, content would encompass core information like the title and album art. Metadata would include sortable metrics like the song’s number of plays, the date the song was published, and genres the song falls under.
Our song object will also include Calls To Action (CTA’s), which is where our verbs come in. CTA’s are the ways that users can actually interact with the objects and modify them. A song would have CTA’s such as buttons to play the song, add the song to a playlist, and ‘like’ or ‘favorite’ the song. Once these elements are decided upon, it’s time for the UX designer to put all of them together into a cohesive, aesthetically pleasing visual.
A core tenet of OOUX design philosophy is consistency in the presentation of an object. Whenever a song appears on our music app, it should look identical to other songs and allow the user to see all the same attributes and CTA’s they can with any other instance of a song. This allows objects to become instantly recognizable throughout the system: as soon as a user glances at a song, they should know from its layout and design exactly what it is. Quick recognition of an object can help a user instantly find the details they are looking for and the CTA’s they want to interact with.
Furthermore, when designing other objects in the system, it is important to differentiate their design from existing ones. For example, if we were to create an ‘artist’ object for our app, its design should look different enough from a song to be instantly recognizable as a different object. This way, a user can navigate through our system and find a specific song to play without confusing ‘The Beatles’ and ‘Hey Jude’!

Here are a few key takeaways from this discussion:
- The human brain prefers dealing with nouns instead of verbs, so OOUX design begins with a noun: an object.
- Within this object are pieces of information which define and describe the noun called attributes. Attributes can be content, which encompasses an object’s basic info, and metadata, which allows for sorting and filtering objects.
- Also included in the object are calls to action (CTA’s). These are the verbs or actions a user can perform on an object.
- The object’s design will incorporate all of these elements, and this design should remain consistent across the app. If an object appears one way, it should appear that way every time it occurs.
- Different types of objects present in the system should be physically distinguishable from one another.
- Put all of these concepts together, and you have an app designed with object-oriented user experience in mind.
How Can OOUX Make Your App the Best It Can Be?
Object-Oriented User Experience works because it is designed with your users in mind. It results in apps that are aesthetically pleasing, highly elegant, and catered to the needs of users. Our team of talented app designers and UX professionals make use of OOUX to create the best possible apps and websites, and to bring your vision to life!
To learn more about us and our previous project, read reviews left by clients on our Clutch profile or contact us directly to get started on your next project.