In the world of digital product development, terms like Dev, Staging, UAT, or Production often float around in meetings, Slack threads, and project timelines. But unless you’re a developer, these can feel like jargon. And even if you are, misalignment around these environments can lead to bugs, delayed launches, or worse—production failures.
So what do these terms really mean? How do domains and subdomains connect to your product life cycle? Whether you’re a developer, designer, or product manager, understanding these environments can help reduce friction, prevent last-minute scrambles, and ultimately ship better software.
Understanding Development Environments
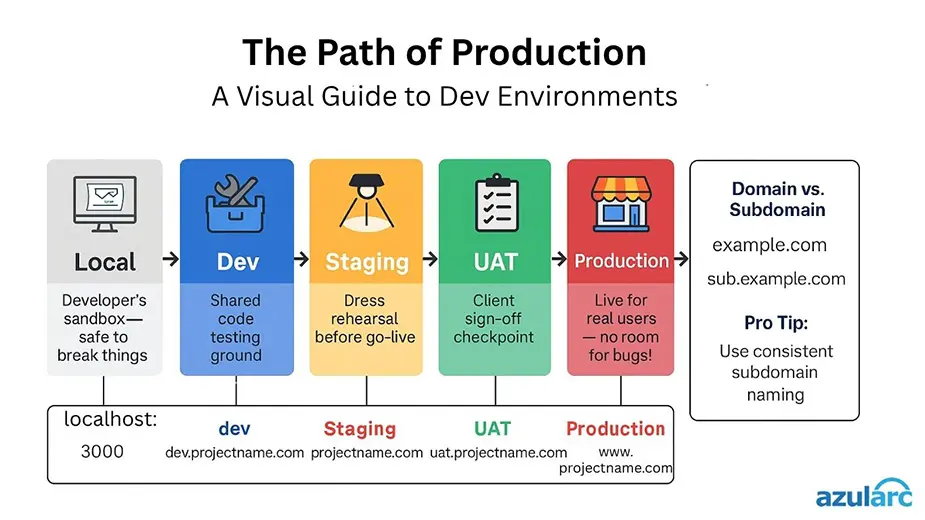
Let’s walk through the five most common environments—what they are, how they’re used, and why they matter.1. Local Environment
Used by: Individual developers
Purpose: Where code is written and tested on a developer’s personal machine before it’s shared with the rest of the team.
Example URL: localhost:3000
Why It Matters:
It’s the developer’s safe space—a sandbox. Local environments are disconnected from live data, so developers can break things without consequences. No risk to customer info. No downtime.
Real-World Analogy:
Think of this like sketching your architectural plans on paper at your desk—nothing is being built yet, but you’re figuring out the design.
2. Development (Dev) Environment
Used by: Developers and engineers working collaboratively
Purpose: A shared testing ground where teammates push code for initial testing and integration
Example URL: dev.projectname.com
Why It Matters:
It’s the first point where multiple pieces of the puzzle are combined. Here, bugs and integration conflicts show up, and devs get a real-world sense of how features interact.
Real-World Example:
Imagine a shared studio space where architects and engineers start building a 3D model together—it’s rough, but it’s starting to look like something.
3. Staging Environment
Used by: QA teams, designers, PMs, and sometimes clients
Purpose: A near mirror of the production environment for final QA testing
Example URL: staging.projectname.com
Why It Matters:
It’s your last internal checkpoint. This is where you test full functionality, edge cases, and responsiveness under real-world conditions before going live.
Real-World Example:
Like a dress rehearsal before a play—you want to catch wardrobe malfunctions, lighting issues, and timing before the audience sees it.
4. UAT (User Acceptance Testing)
Used by: Clients, stakeholders, business owners
Purpose: A dedicated environment for users to test and approve the product against business requirements
Example URL: uat.projectname.com
Why It Matters:
It’s your last internal checkpoint. This is where you test full functionality, edge cases, and responsiveness under real-world conditions before going live.
Real-World Example:
Like a dress rehearsal before a play—you want to catch wardrobe malfunctions, lighting issues, and timing before the audience sees it.
5. Production Environment
Used by: Real Users
Purpose: The live environment—this is what customers interact with
Example URL: www.projectname.com
Why It Matters:
It’s game time. Performance, uptime, security, and user experience must be polished. Any bugs here = real customer pain.
Real-World Analogy:
This is the open store on a busy street—clean, functional, and ready to serve. No room for broken shelves or wrong signage.
URL Basics: Domains vs. Subdomains
Now that you understand environments, let’s demystify the URLs that point to them.Domain
- Definition: Your main web address
- Example:
azularc.com - Use Case: This is your public-facing brand. It typically hosts your production website or primary marketing pages.
Subdomain
- Definition: A prefix that branches off your domain for specific functions
- Example:
staging.azularc.com –For internal QAblog.azularc.com– For marketing contentapp.azularc.com– For your web application
Why Use Subdomains?
They help separate functions and environments without creating entirely new domains, keeping things tidy and consistent.
Pro Tip:
Stick to clear and consistent subdomain naming. For example:
dev.project.com –For developmentuat.project.com– For client testingstaging.project.com– For internal QA
This avoids confusion during deployment and testing—and helps everyone know exactly where they are.
Example Environment Flow
Here’s how a new feature moves through the environments:
- Dev builds it locally →
- Pushes to the dev server for team review →
- Tested on staging for bugs and flow →
- Client reviews and approves in UAT →
- Released to production for live users
Final Thoughts
Setting up and naming your environments well isn’t just technical housekeeping—it impacts everything from how fast you ship to how confident your clients feel about releases.
Properly structured environments help you:
✔️ Debug faster
✔️ Release more safely
✔️ Align internal teams
✔️ Communicate clearly with stakeholders